WordPress memang berencana memasukkan Native Lazy Load dari Chrome. Namun untuk saat ini (saat artikel ini ditulis versi wordpress ada di 5.4) belum mengikutsertakan Native Lazy Load image yang merupakan fitur bawaan dari Chrome.
Jika belum pernah tau tentang Native Lazy Load silahkan cek di sini https://web.dev/native-lazy-loading/
Untuk menambahkan Native Lazy Load image di Woocommerce cukup menambahkan cuplikan kode berikut di functions.php atau di plugin snippet
add_filter(‘woocommerce_product_get_image’, function( $image ){
$img = str_replace(‘<img’,'<img loading=”lazy” ‘, $image);
return $img;
}, 10, 1);
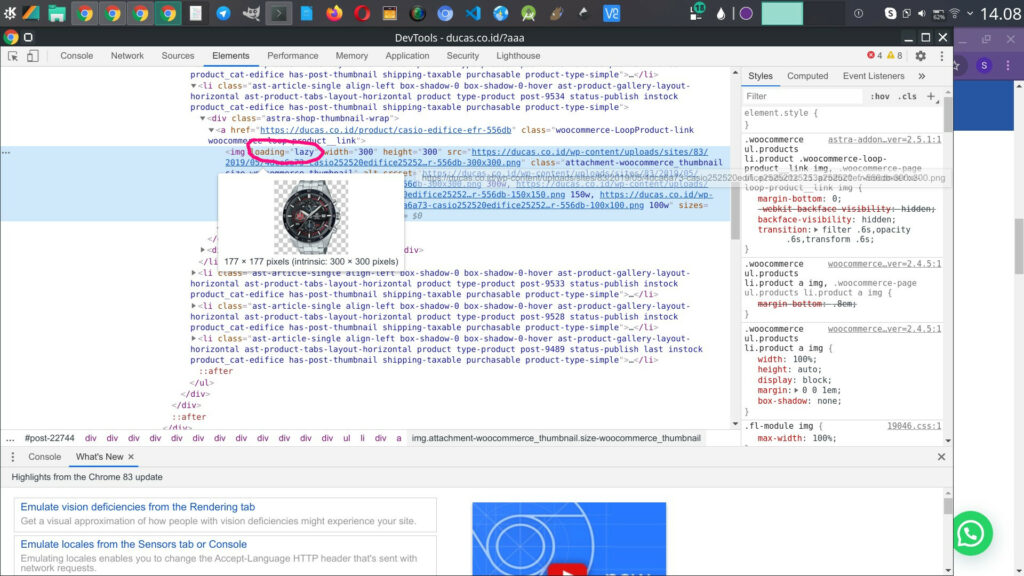
Kode tersebut akan secara otomatis menambahkan attribute loading=lazy pada setiap gambar di Woocommerce.

Halaman Woocommerce yang terdampak kode tersebut antara lain : halaman shop, produk kategori, single produk, tag produk, related produk, dan halaman pencarian produk.
Semoga bermanfaat…