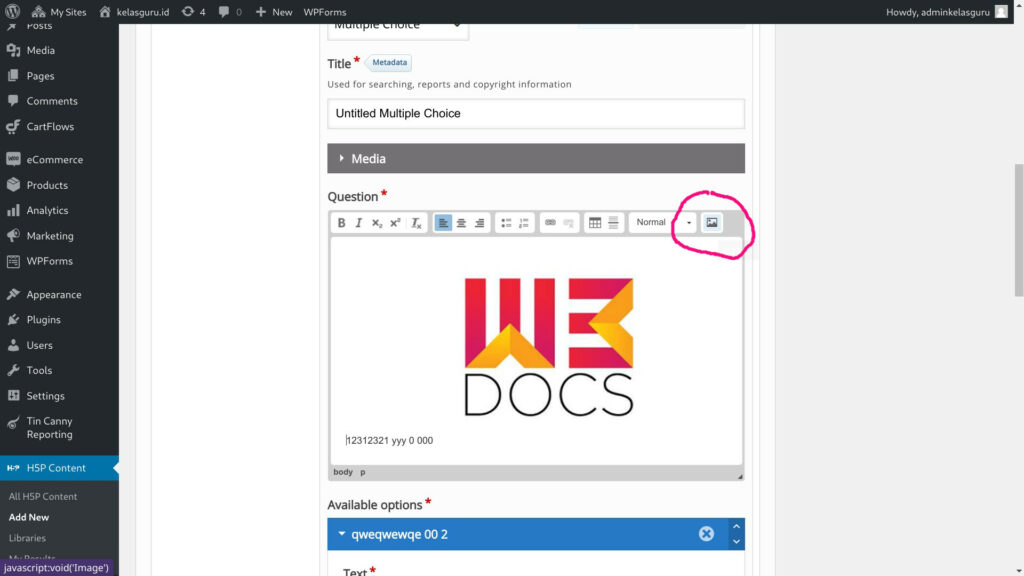
Nah setelah berhasil mengintegrasikan base64 image upload kedalam h5p maka problem berikutnya adalah menampilkannya.

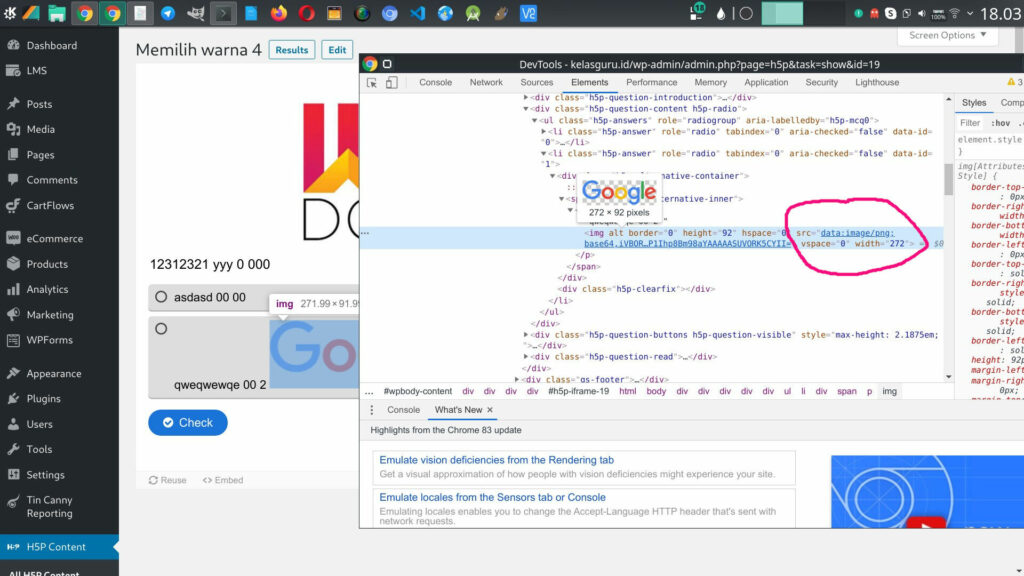
Meskipun image upload sudah terintegrasi dengan h5p tapi gambar tidak akan muncul sebelum kamu mengaktifkan base64 image protokol pada h5p.
Image base64 menggunakan protokol data: yang protokol tersebut dihilangkan oleh h5p sehingga gambar tidak muncul dan dianggap gambar rusak.
Untuk mengaktifkan protokol tersebut kita peru melakukan hard kode ke plugin h5p karena fitur tersebut belum ada hook maupun setting database.
File tersebut ada di /wp-content/plugins/h5p/h5p-php-library/h5p.classes.php
Cari fungsi _strip_dangerous_protocols($uri){
Nah di bawah fungsi tersebut ada barise seperti ini :
static $allowed_protocols;
if (!isset($allowed_protocols)) {
$allowed_protocols = array_flip(array('ftp', 'http', 'https', 'mailto'));
}Lalu ubah menjadi :
static $allowed_protocols;
if (!isset($allowed_protocols)) {
$allowed_protocols = array_flip(array('ftp', 'http', 'https', 'mailto', 'data'));
}Penambahan ada di penambahan protokol data: sehingga bisa membuka image dari base64

Sebenarnya metode ini tidak bagus karena jika ada update di plugin h5p maka kita perlu mengedit ulang penambahan protokol tersebut.
Selamat mencoba semoga bermanfaat 😀